THE CREATIVE COURSE
Proven Guide For Colorblind Artists & Designers
Understanding color schemes, navigating color codes, and choosing the right colors for your projects are all made easy with this course for colorblind artists & designers!
Click here to start this FREE online course from the beginning.
8. USE COLORS IN PROJECTS
TRICKS TO START USING COLORS
Each color has its information which we need to be aware of, that’s an important part of choosing the right colors.
-
Don’t use only primary colors together. Maybe we see them better than other colors, but in a good artwork or project, we usually see different colors together, which creates a more harmonious look.
-
Don’t use so many colors altogether; just stick to the color schemes.
-
Because black is such a powerful color, using too much of it can cause sadness and overall negativity, so use it sparingly and more in your text.
-
In interior design, white is a bright and brilliant color that can cause headaches. In cases of extremely bright light, the color white can even be blinding.
-
If too much pink is used, it can be very draining, show a lack of power, and even be immature. Overall, when used correctly, pink can be a great complement to the color red.
FOREGROUND COLOR & BACKGROUND COLOR
Not all combinations of foreground and background colors are suitable for use, but with that in mind, how do we know which colors to choose? Answer: choose colors that contrast each other well.
Here is a bad example of choosing colors.

When deciding on a color palette to use on your project, it's important to understand that your project must not only look good but should also be usable and readable for your audience.
Don't design for yourself, don't design for the client, design for the users.
Here is a good example that you can use.

Here, by seeing colors in black and white, we can understand the contrast between the two colors.

HOW TO DESIGN FOR COLOR BLIND USER
As colorblind designers and artists, we understand this part very well, but we need to learn how to design in this way too:
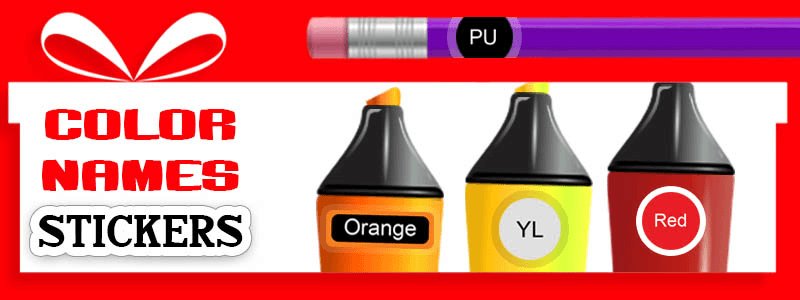
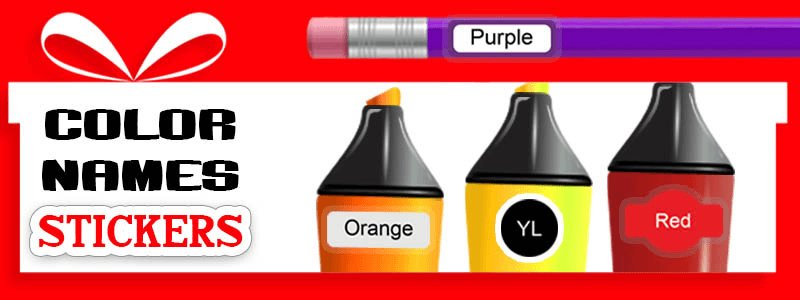
Firstly Use a colorblind-friendly palette when appropriate
-
For example, blue/orange is a common colorblind-friendly palette.
-
Blue/red or blue/brown would also work.
-
Use both colors and symbols where users’ attention is required.
-
Keep it minimal.
-
Use patterns and textures to show the contrast.
-
Avoid bad color combos.
-
Red and green together can be problematic.
-
Reducing the background opacity increases the contrast, making the text easier to read.
.png)
The following color combinations should be avoided where possible:
-
green/red
-
green/brown
-
blue/purple
-
green/blue
-
light green/yellow
-
blue/grey
-
green/grey
-
green/black
TO DO AND NOT TO DO
1. Don’t use highly saturated colors in your work. Because, while you may see it better as a colorblind person, it is not the same for people with normal vision.
For example, in the images below:
Colors are probably more visible on the image on the right hand. Remember that this is a highly saturated image that I created to demonstrate; this is how people with normal vision see the image on the left.
So, if you create artwork or a project in which you can see all of the colors so brightly, sharply, and saturatedly, know that it's too much and won't look good to people with normal vision.
.png)
Highly saturated colors not only look incredibly fake but using saturated colors everywhere gives your eyes nowhere to rest, which is really important in an image.
2. Use the standard combinations
If you do not know how to do it or where to start, use ABC. Within the choice of colors in the design, the ABCs are the standard combinations, the basics of color theory.
3. Do not overdo it with the number of colors
The colors are beautiful, okay, and things look better with some color, that’s right. However, like with all good things, you should never exaggerate.
4. Use all the colors required
At the same time, each project to be expressed wholesomely needs all the necessary colors. But do not have more than necessary!
5. Consider your target
A palette of colors designed for a bank poster must obviously have very different characteristics compared to a color palette set to target an adolescent, for example. Consumer habits are those that lead us, for example, to search for shampoo in supermarkets based on its bright colors. Shampoo packaging is typically brightly colored.
6. Develop focal points in your artwork
The focal point is the area of the image that commands the attention of the viewer; this may be the subject. It is important for us as artists to be able to create clearly defined focal points in our artwork.

One way to create a focal point is through contrast. Whenever you have an object or a shape that's different from other objects or shapes around it, it becomes the focal point purely because of contrast.

Another way to create a focal point is through isolation. Whenever you isolate one object it naturally becomes the focal point.

A third way is through the placement of objects. This is accomplished through something called convergence. Convergence is where you have implied lines that point towards the main object.
.png)
Another way to create a focal point is by incorporating something that might be unusual to the situation.

DESIGNING WITH CONTRAST:
Contrast: it’s more than just opposites like black and white or large and small.
In fact, contrast is an important design principle that should be a part of every project. Why? Contrast helps organize your design and establish a hierarchy—which simply shows which parts of your design are most important (and signals viewers to focus on those). But more than emphasizing the focal point of your design, good use of contrast adds visual interest. A layout where everything is the same size, shape, or color is going to look pretty boring—but contrast spices things up...